Do you utilize a favicon in your web site?
Have you ever ever puzzled why you see tiny logos or symbols subsequent to web site titles in your browser?
Comparable to this;

These cute little icons are referred to as favicons, representing a web site in internet browsers.
Are you questioning the way to create one? You’re in the correct place.
On this put up, we’ll uncover;
- What precisely is a favicon, and the place does it hand around in your browser?
- How do these small icons profit each web site homeowners and customers?
- What makes an amazing favicon, and how are you going to craft one which stands out from the gang?
Are you curious? Let’s bounce into the small print.
What’s a favicon?
A favicon is a small, distinctive picture that seems within the browser tab subsequent to your web site’s title.
The MAJOR goal of a WordPress favicon is that it helps customers shortly determine your web site amongst all the opposite open tabs of their browser.
Right here’s an instance of how a favicon appears like;
![What Is a Favicon: How to Create One With Examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
Listed here are a number of extra favicons from fashionable web sites displayed inside the Chrome bookmarks bar.

What are the Advantages of Including a Favicon to Your Website?
Your web site’s favicon represents the location’s id. You want an interesting favicon if you wish to construct a private model or make your web site extra memorable.
Listed here are some main advantages of including a WordPress favicon to your web site in 2024.
- Professionalism: The largest good thing about utilizing a favicon is that it makes your web site look extra skilled and visually interesting.
- Higher person expertise: Most on-line customers normally have a number of tabs open of their internet browsers. Having a novel and interesting favicon helps you simply determine your web site. Consider Amazon, Twitter (X), YouTube, and so forth. One can simply determine these websites by wanting on the favicons.
- search engine optimisation advantages: Virtually all search engines like google and yahoo, together with Google and Bing, show favicons in search outcomes, which may also help your web site stand out.
- Model recognition: The extra typically folks see your web site favicon, the better it’s for them to acknowledge your model.
- Bookmarking: There are a ton of people that typically bookmark a web page (or web site) once they discover one thing fascinating. A favicon makes your web site stand out in bookmark lists, encouraging customers to revisit it.
The best way to Add a Favicon to Your WordPress Weblog?

You will need to create a favicon earlier than studying the way to add a favicon to your web site. If you have already got a emblem in your web site, you should utilize it as a favicon.
In case you don’t have one, there are various free Favicon mills on-line that may provide help to generate a professional-looking favicon in your web site.
For instance, you should utilize the favicon.io generator. You should utilize this web site to show your present web site emblem right into a favicon or create one from scratch.
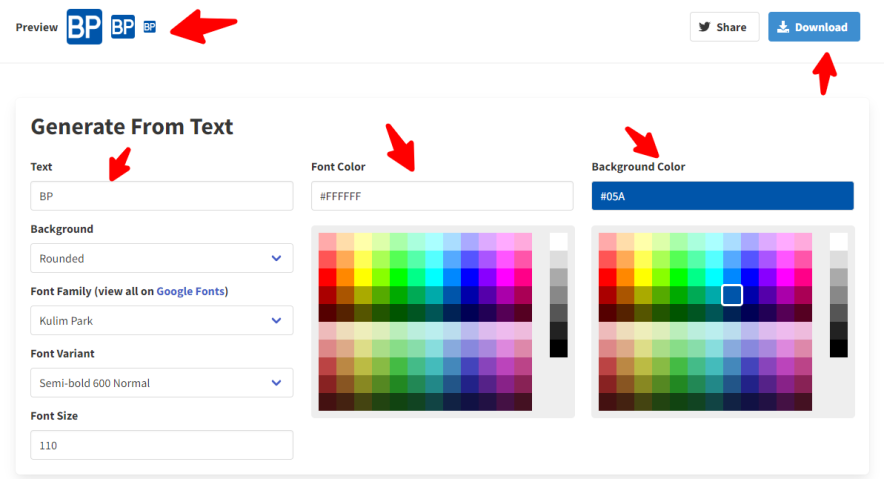
When you’re on their web site, enter textual content associated to what you are promoting or web site’s identify, and it’ll mechanically present a favicon preview, as proven beneath.

As you’ll be able to see, you’ll be able to modify your favicon nonetheless you need by altering its textual content, background, font measurement, font color, background color, and so forth.
When you’re executed, you’ll be able to click on the “Obtain” button to obtain it.
As soon as the favicon picture is prepared, add the brand new favicon to your WordPress web site utilizing one of many following strategies.
Technique 1: Utilizing the WordPress Customizer (Best)
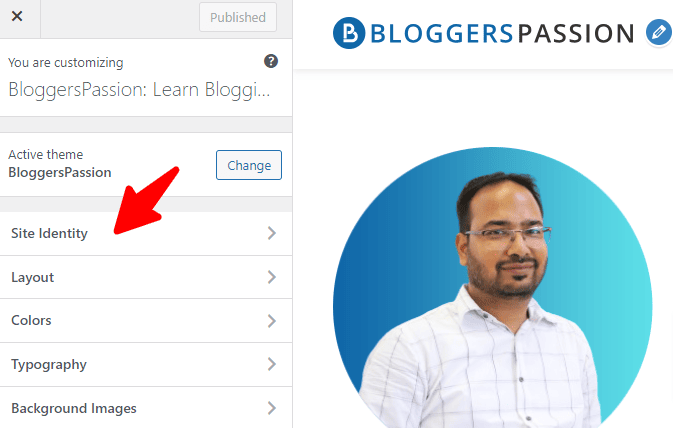
So as to add a favicon to your WordPress web site, go to Look > Customise in your WordPress dashboard.
Click on on Website Identification.

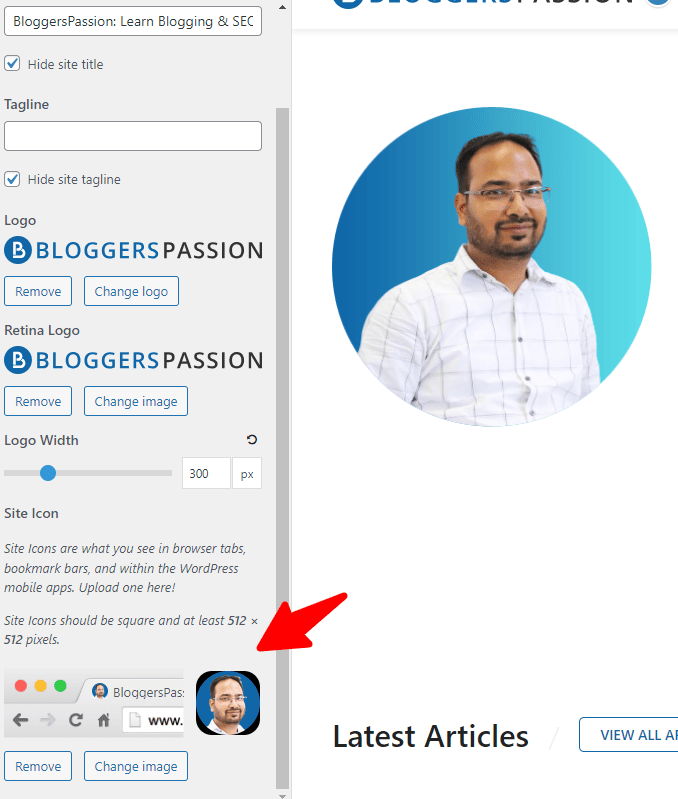
Scroll down a bit, and also you’ll discover the “Website Icon”.
Right here’s what it appears like;

Select a picture out of your Media Library or add a brand new one. Be sure it’s sq. and a minimum of 512×512 pixels for greatest outcomes.
Crop the picture as desired and click on Choose. Click on Publish to save lots of your modifications. That’s it, you’re executed.
Technique 2: Utilizing a Favicon Plugin
You may also use a WordPress plugin so as to add a favicon to your WordPress web site.
Set up a plugin like Favicon by RealFaviconGenerator, which is a free plugin that helps you generate and add a favicon for numerous sizes, together with;
- Desktop browsers
- iPhone/iPad
- Android gadgets
- Home windows 8 tablets and extra
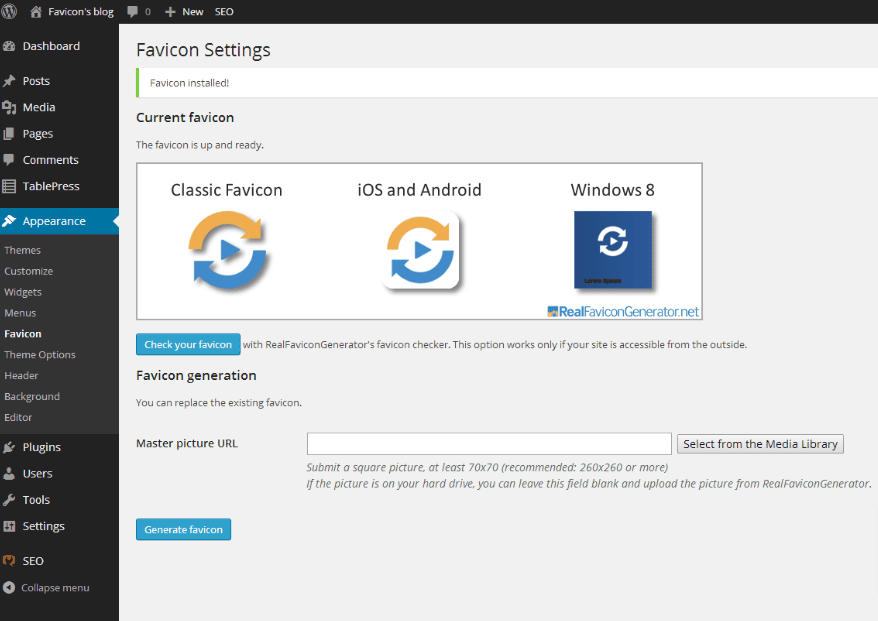
Activate the plugin and observe its directions.
You’ll want to pick your picture, and the plugin will generate all the required recordsdata and code.
Right here’s what it appears like;

Technique 3: Including the Favicon Manually (for Skilled Customers)
Create your favicon file utilizing any of the free favicon mills talked about above.
Make sure the favicon is a sq. picture saved in a .ico file format.
Connect with your web site utilizing an FTP shopper (resembling FileZilla) and add the favicon file to the foundation listing of your web site.
Then, the ultimate half is so as to add HTML code.
Edit your web site’s theme recordsdata (normally header.php) and add the next code snippet, changing “favicon.ico” with the precise filename of your favicon:
<hyperlink rel=”icon” href=”favicon.ico” kind=”picture/x-icon” />
That’s it, you’re executed.
Essential Notice: Be sure to check your favicon on completely different gadgets and browsers to make sure it shows accurately. Additionally, attempt to use a clear background in your favicon for greatest outcomes.
Frequent Favicon Codecs
There are THREE most typical file codecs for favicons, that are:
- ICO (Home windows Icon)
- PNG (Transportable Community Graphics)
- SVG (Scalable Vector Graphics)
ICO is the preferred and unique favicon format, which was developed by Microsoft. The largest cause to make use of this format is that it’s appropriate with all main browsers, together with older variations like Web Explorer.
PNG format is broadly utilized by skilled designers. This format helps clear backgrounds, and it typically has a smaller file measurement than ICO.
SVG format is the really helpful format if you wish to use and scale a favicon with out shedding high quality. Nevertheless, this favicon format is NOT as broadly supported as ICO or PNG, particularly on older gadgets or browsers.
Fast Ideas for Making a WordPress Favicon
Listed here are some helpful suggestions for creating a novel favicon in your WordPress web site.
- Preserve it easy: Favicons are very small photos, so keep away from utilizing an excessive amount of or small textual content. Strive utilizing daring shapes, single letters and easy logos. If doable, think about using a simplified model of your emblem.
- Get inspiration: Take inspiration from high manufacturers resembling Amazon, Google, Tesla, Apple, and so forth. Or browse the highest web sites in your trade to get inspiration to create favicons.
- Use your image: In case you take a look at our weblog’s favicon, we use the founder’s picture. If you wish to construct a private model, use your image as a favicon. It’s a lot easier and distinctive.
- Use a clear background: All the time use a clear background. You should utilize a PNG format with transparency for higher visibility. Additionally, it permits the favicon to mix seamlessly with completely different browser backgrounds. Save your favicon as a PNG or ICO file.
- Don’t be fancy: You don’t have to make use of all the colors below the solar. Stick with a restricted color palette. It’s higher to make use of only one or two colors for max visibility.
- Use the correct measurement: Use a sq. picture with a really helpful measurement of 512×512 pixels. One of the best half about WordPress is that it’ll mechanically generate smaller variations for various gadgets, resembling cell gadgets and tablets.
- Use instruments: You should utilize free on-line instruments like Favicon.io or RealFaviconGenerator.internet to simply create and optimize your favicon.
FAQs on What Are Favicons
Listed here are some steadily requested questions on favicons.
Is it essential to have a favicon?
It’s NOT strictly obligatory, as your web site will work seamlessly with out one. Nevertheless, Favicons assist customers shortly determine your web site amongst many open tabs. Additionally, an interesting favicon can enhance your web site’s person expertise, branding, and general visible look.
What are widespread favicon sizes?
For ICO format, the really helpful sizes are 16×16, 32×32, and 48×48 pixels. For PNG format, the really helpful sizes are 16×16 and 32×32. Nevertheless, most browsers will settle for any sq. PNG picture.
Do favicons have an effect on your web site’s search engine optimisation?
No, they don’t. Nevertheless, search engines like google and yahoo show favicons to assist customers simply determine and keep in mind a web site.
What are widespread favicon file codecs?
The most typical favicon codecs are ICO, PNG, and SVG. ICO is broadly supported by all browsers.
Is favicon a rating issue?
No, favicon is NOT a rating consider any search engine, together with Google, Bing, Yahoo, and so forth. However they provide a greater visible illustration of your web site.
Ultimate ideas on what’s a favicon picture
Keep in mind, measurement issues relating to making a favicon. The perfect measurement is 512×512 pixels, nevertheless it ought to be scalable right down to 16×16 pixels for optimum compatibility (throughout numerous browsers and gadgets).
Additionally, think about using your emblem, model image, or any image that displays your web site’s content material.
So, what are your ideas on utilizing a favicon? Do you might have any questions? Tell us within the feedback.
We get a fee whenever you purchase a product by way of our affiliate hyperlink at no extra value.